個人サイトの内容を刷新しようと思っていたので,これまで使用していた Nuxt.js の代わりに Next.js で構築してみました.
Next.jsアプリ作成
TypeScript を使用する場合,以下のコマンドでテンプレートが作成されます.
ここでは Tailwind CSS フレームワークの利用を想定しています.
$ yarn create next-app sample-app --example with-tailwindcss with-tailwindcss-app
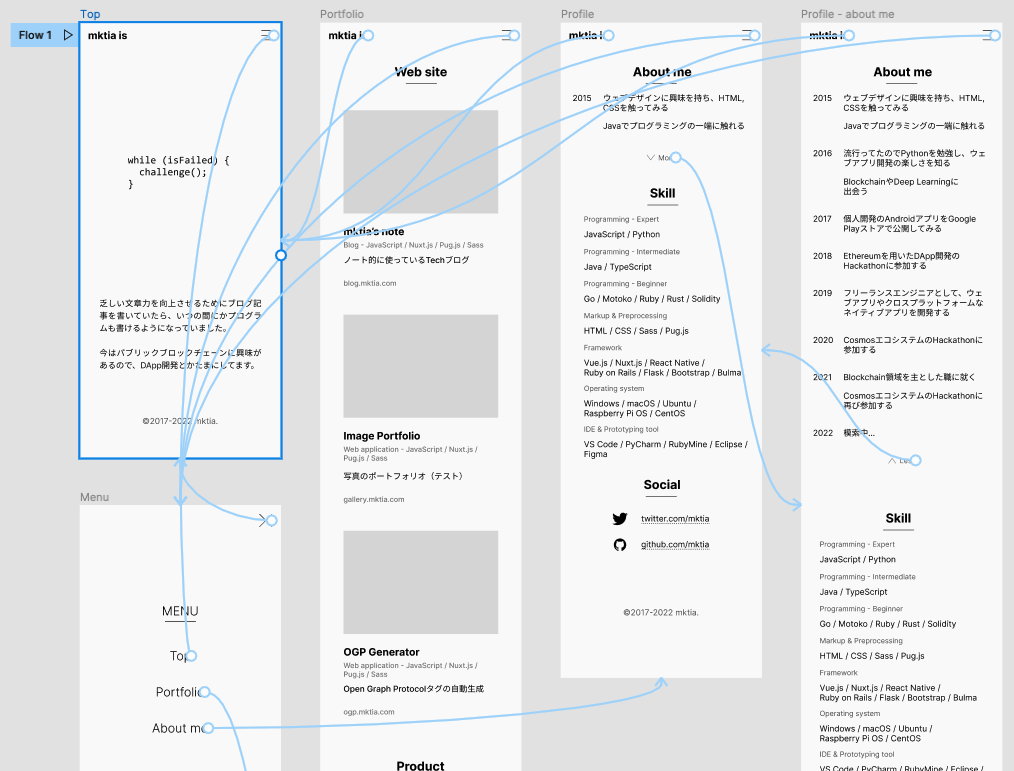
デザイン作成
個人サイトなのでまあ適当で良いだろうということで,デザインはいつもコーディングしながら考えていました.しかし,統一性がなくて微妙なデザインになりがちなので,今回は Figma を使って予め作成しておきます.
デザインの勉強はしてないので,そこらへんは適当です.

プロトタイピングツールを使うのは結構おすすめです.デザインを考えながらコーディングするよりも迅速に実装できますし,デザインを考えるのも楽になります.
コンポーネント作成
React ではコンポーネントをクラスで宣言する方法と関数で宣言する方法の二種類が用意されています.
今回は簡潔に記述できる関数コンポーネントを利用しました.
ページ作成
デフォルトで用意されている pages ディレクトリに TSX ファイルを用意すると,自動的にルーティングされます.
import type { NextPage } from "next"
import Layout from "../components/layout"
const Home: NextPage = () => {
return (
<Layout>
<div>
<h2>index page</h2>
<p>This is the top page of this site.</p>
</div>
</Layout>
)
}
export default Home
各ページで共通するような要素がある場合はコンポーネントに切り出して導入することができます(上記では Layout).
ページ要素作成
一般的に,ページの要素はコンポーネントとして切り出して導入します.デザインパターンとしては Atomic Design など様々ありますが,ここでは触れません.
import Head from "next/head"
import Footer from "./footer"
import Header from "./header"
import infoData from "../contents/info.json"
type Props = {
children?: React.ReactNode
title?: string
description?: string
}
const Layout = ({ children, title, description }: Props) => {
return (
<>
<Head>
<title>{title}</title>
<meta
name="description"
content={description || ""}
/>
</Head>
<Header />
<main className="container mx-auto px-4">{children}</main>
<Footer />
</>
)
}
export default Layout
ここでは,各ページに共通して利用するヘッダーやフッターの要素を Layout として作成し,このコンポーネントを各ページで呼び出すことで,実装できるようにしています.
コンポーネントに引数を渡したい場合は,上記の Props のように関数に仮引数を指定しておけば,呼び出したときに実引数を当てることができるようになります.
例えば,上記の実装では children の引数にコンポーネントを渡すことができます.各ページの Layout タグで囲われた部分が入ります.
戻り値は必ず一つのタグに全ての要素を収める必要があります.<div></div> などで囲っても良いですが,上記では特に指定する必要がないため,<></> で囲んでいます.
アイコンの導入
以下のコマンドでインストールします.
$ npm i react-icons --save
アイコン使用時は要素としてそのまま導入できます.利用したいアイコンの名称は,下記の参考サイトにある一覧で確認できます.
import { FaBeer } from 'react-icons/fa';
const Example = () => {
return <h3> Lets go for a <FaBeer />? </h3>
}
export default Example
参考:React Icons
公開準備
Google Analytics を利用するためにアクセス解析用タグを導入したり,SEO対策やリンク共有時の UI/UX 向上のために OGP タグを導入したりするには,以下の方法が有効です.
- HTML タグの Prefix に OGP タグの導入: Next.jsでhtmlタグのprefix属性をページごとに出し分ける
- Google Analytics の導入: Next.jsでGoogle Analyticsを使えるようにする
- Favicon の作成: Next.jsでFaviconを設定する
サーバへのデプロイ
今回は Vercel を利用しました.
GitHub にデプロイし,Vercel で GitHub リポジトリを読み込んでデプロイするだけです.
ソースコードを変更し,main ブランチに push すると Vercel 上で自動デプロイが開始されるため,内容を変更したい場合もとても楽に作業できます.